Web版と、Android版、iOS版で、仕様の差異が大きい点と、「単に認証だけをしたい場合」なのか「GoogleAPIを使いたい」のかでも、全然違うことに気づいたので、大幅に改定する予定です。したがって、現在、サンプルソースコードは削除しています。
アプリ認証とデータ永続化・課金管理はGoogleCloud・Firebaseを活用しよう
Firebase(ファイアベース)は、2011年にFirebase, Inc.が開発したモバイル・Webアプリケーション開発プラットフォームで、その後2014年にGoogleに買収され、Google Cloudに統合されました。統合後も、Firebaseという名前は残存しています。
そのため、Google Cloud と Firebaseの2つのサイトで操作が発生するので、かなりややこしいです。
特にGoogle認証を使う場合が一番ややこしい!でも、2段階認証したり、本人であることを自前で実装するのではなく、Google Cloudが代行してくれるので、大変便利で安全です。是非マスターしましょう!
Google Cloud,Firebaseでは、個人認証(2段階認証を含む)や、共有データベース、課金管理等、ありとあらゆる有用なサービスが提供されています。原則有料のサービスですが、一定量のトライフィックまでは課金されないような仕組みになってるので、恐れずに活用してみましょう。
試験運用なら問題ありませんが、大量のトラフィックが発生すると課金が発生します。実運用する場合は要注意です。
なお、この記事は、YouTubeのルビーDogさんの記事を参考にしています。Ubuntu24.04で、2025年2月に動作確認済です。
(このYouTubeの説明は古くなっている部分がありますが、大変わかり易いので、是非#1から見ることをおすすめします!ただしMacOSでの説明です。)
firebase-toolsをインストールする
以下の解説は、過去の記事で紹介したUbuntu24.04でFlutter開発環境を整備済みであることが前提になっています。
「端末」で、以下のコマンドを1行ずつ実行する。
sudo apt install npm
........
npm install -g firebase-tools
........Google Cloudにログイン(Googleアカウントが必要)
Firebaseにログインする前に、下記Google Cloudを開き、右上の「ログイン」をクリックする。(要Googleアカウント)Chromeで作業するとスムーズです。
ログインしたら、右上の「コンソール」をクリックし、プロジェクトを作成する。プロジェクト名は英字にする。
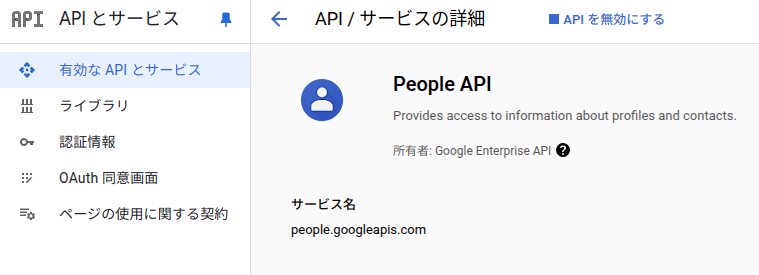
「APIとサービス」を開き、「People API」を追加する。この画面デザインは、頻繁に変更されます。何とか探してみて!

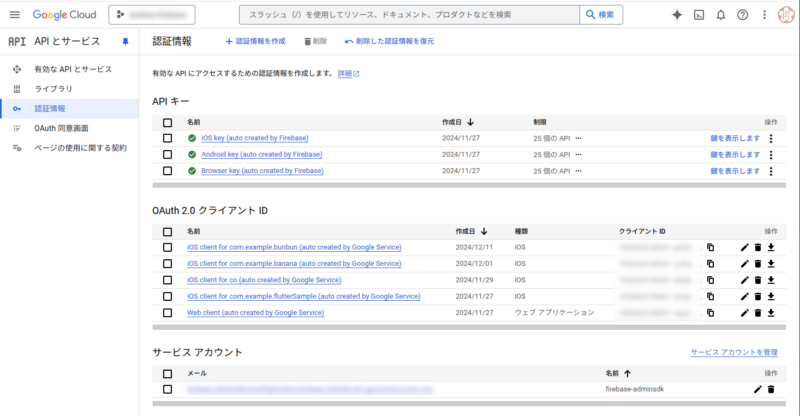
認証情報を作成する。この画面も頻繁に変更されます。

画面左の「認証情報」メニューの「OAuth 2.0 クライアント ID」の「Web client (auto created by Google Service)」の「クライアントID」をコピーし(紙が2枚重なったアイコンをクリック)、テキストエディタ等に控える(後でソースファイルに埋め込む必要があります)。
Google認証の場合のWEBクライアントIDは「00000000-XXXXXXXXXXXXXXXXXXXXXXX.apps.googleusercontent.com」 みたいな感じです。
課金が発生する場合があるので、個人のIDを絶対に公開しないよう注意!
更に、OAuthクライアントを編集します。(そのWeb client クライアントIDの右側にある鉛筆アイコン)
「承認済みのJavaScript生成元」URLに「http://localhost:5000」を追加する。←ここ重要。(画面例は省略)
認証を行いたいアプリを作成
「端末」もしくはvscodeの「ターミナル」で、例えば以下のように入力し、新規Flutterアプリを作成する。
cd flutter_src
flutter create --org com.xxxx my_authtest_app
......
cd my_authtest_app
......VSCodeを起動し、作成したmy_authtest_appのlib/main.dartを開く。(間違って編集しないよう、他のファイルは閉じておく)
右下の「ターミナル」も必ず「flutter_src/my_authtest_app」フォルダに移動してから、以後の作業をする。
Firebaseを起動し、Authenticationで認証方法を追加
ターミナルで「firebase login」を実行。初めて実行する場合は、Google Chromeが開き、Firebaseページでfirebase_cliの利用を許可する。(googleアカウントでログインして許可する。)既にログインしていると「Already login as ...」と表示されブラウザは開かない。
flutterfire configure
......
firebase login下記ボタンからfirebaseの公式ページを起動し、右上の「goto console」をクリックする。Google Chromeで作業するとスムーズです。
GoogleCloud に関連するプロジェクトを作成する。具体的には画面下側にある「すでに Google Cloud プロジェクトがある場合 Google Cloud プロジェクトに Firebase を追加」をクリックする。(名称は英字が良い)
画面左側にある「プロダクトのカテゴリ」の「構築」の「Authentication」を開き、画面左の「認証情報」メニューの「ログイン方法」で「Google認証」等、必要なプラットホームの認証情報を追加する。今回はWEB認証でテストするので、WEBクライアントさえあればOK。
注意:Node.jsのバージョンが古いと言われた場合
自動スクリプトでアップグレードする方法
curl -sL https://firebase.tools | upgrade=true bashnvm経由で最新版のNode.jsにアップグレードする方法
# nvmをダウンロードしてインストールする:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.2/install.sh | bash
# シェルを再起動する代わりに実行する
\. "$HOME/.nvm/nvm.sh"
# Node.jsをダウンロードしてインストールする:
nvm install 22
# Node.jsのバージョンを確認する:
node -v # "v22.15.0"が表示される。
nvm current # "v22.15.0"が表示される。
# npmのバージョンを確認する:
npm -v # "10.9.2"が表示される。flutterfire_cliを実行
VScodeのターミナルで下記の赤字コマンドを実行。 (うまくいかずにやり直すときは、 deactivate が必要。 activate →deactivateに変更して実行。)
dart pub global activate flutterfire_cli
.......
Activated flutterfire_cli 1.x.x. ←このように表示されたらOK
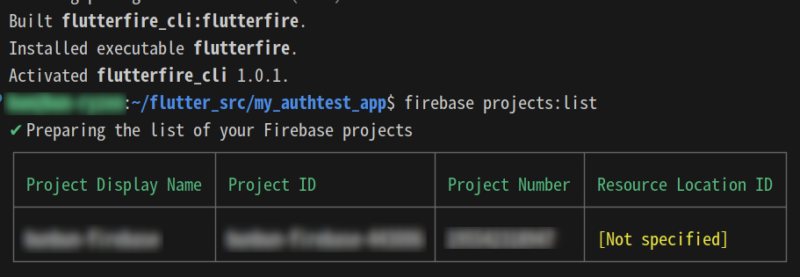
firebase projects:list 
Project IDが表示されたら、firebase への接続が出来ていることを示します。
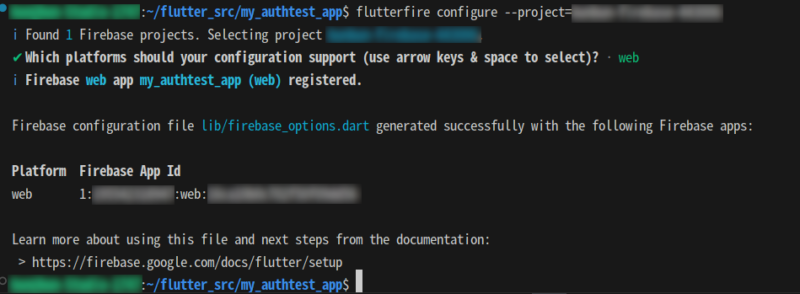
VSCodeのターミナルで「flutterfire configure --project=プロジェクトID」 を実行。もし、コマンドが見つからない旨の警告がでたら、flutterfireコマンドにPATHが通ってないことになる。
(/home/ユーザ名/.pub-cache/bin/) flutterの最初のインストール記事を参考に、PATHを.bashrcに記載すること。
プラットホームを選択するように表示されるので、矢印キーとスペースキーで、今回は「WEB」のみチェックを付ける。(ios,androidは、事前の準備が必要。IMEが日本語モードだとスペースキーが反応しない。) 最後に「Enter」キーを押す。

以上で「firebase_options.dart」が「 lib」フォルダに作られる。ここまで出来たら、ほぼ成功です。
Google認証テスト用アプリを作成する
「lib」フォルダに、下記ソースをVSCode等で作成して保管します。
main.dart
router.dart
service.dart clientIdは、保管していたものを入力
state.dart
下記コマンドをターミナルで実行すると、「pubspec.yaml」に必要とするパッケージが自動追記されます。
flutter pub add flutter_riverpod
flutter pub add riverpod_annotation
flutter pub add json_annotation
flutter pub add go_router
flutter pub add firebase_core
flutter pub add firebase_analytics
flutter pub add firebase_auth
flutter pub add google_sign_in
flutter pub add build_runner
flutter pub add riverpod_generator
flutter pub add analyzerこのソースではriverpodのジェネレータ機能を利用しているので、VSCodeターミナルで下記の赤字コマンドを実行する。
「flutter upgrade」は、1日1回でもOK
flutter upgrade
flutter clean
flutter pub get
flutter pub run build_runner buildアプリを実行する場合は、ポートの指定が必須。(当然、Google Cloudで許可しているポートでないと動きません)
flutter run --web-port 5000Android アプリで必要となる設定
Firebaseコンソールからプロジェクトの概要ページの中央で、Android アイコン(plat_android)または [アプリを追加] をクリックして、設定ワークフローを起動。
[Android パッケージ名] フィールドにアプリのパッケージ名を入力(com.xxxx.yyyy)
その他のアプリ情報(アプリのニックネームとデバッグ用の署名証明書 SHA-1)を入力する。
リリース版のSHA-1署名は、GooglePlayストアでダウンロードする。(詳細は後日アップします。)これがないと、IOSでは認証が通りません。
[アプリの登録] をクリック。
ルートレベル(プロジェクト レベル)の Gradle ファイル(Android/settings.gradle.kts )に下記を追加。
plugins {
id("com.android.application") version "7.3.0" apply false
// ...
// Add the dependency for the Google services Gradle plugin
id("com.google.gms.google-services") version "4.4.2" apply false
}
モジュール(アプリレベル)の Gradle ファイル( Android/app/build.gradle.kts )に、Google サービス プラグインを追加
plugins {
id("com.android.application")
// Add the Google services Gradle plugin
id("com.google.gms.google-services")
// ...
}
....
ndkVersion = "27.0.12077973"
....
minSdk = 23
IOSで必要となる設定
IOSでどハマリしたので、備忘録
1.flutter create --org com.xxxxx appnameとする(後でcom.exampleを修正するのが面倒)
それからlibを移植。
flutterfire configure はandroidと同じ手順。
node.js,nvmが古い場合は、node.js公式にMacでアクセスして、インストーラを実行。
2. ios フォルダのPodfileの一番最後に下記を追記(公式にそうしろと書いてある)
pod 'FirebaseAnalytics'
pod 'FirebaseAuth'
pod 'FirebaseFirestore'追記してから、以下を実行
cd ios
(rm Podfile.lock が必要かも)
pod install --repo-update
cd ..
flutter clean
flutter pub get
flutter run --release でテスト3.ios/Runnerの「Info.plist」ファイルに以下を追記(一度xcodeでCFBundleURLTypesをイジると、追記場所がわかりやすかった)
info.plist設定(ios)
ios/Runner/info.plistに下記を追加。
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
//↓ここ
<string>REVERSED_CLIENT_ID</string>
</array>
</dict>
</array>
上記コードのREVERSED_CLIENT_IDの部分は、ios/Runner/GoogleService-info.plist内のREVERSED_CLIENT_IDをコピペ。
<key>REVERSED_CLIENT_ID</key>
//↓ここ
<string>com.googleusercontent.apps.**************</string>
ただし、先にAndroidアプリがPlayStoreで審査を受けてないと、認証が通りません。(^^;