2025/2/14 Update時にトラブルになるので、基本的に/home/user_idにインストールするよう変更しました。
なぜUbuntuなのか
僕は当初、WindowsでFlutter-Dartでアプリ開発環境の整備を行っていたが、様々な問題点に出くわし、相当苦労して何とか環境を整備した。しかし、その後もトラブルが続出で、、、、流石に「もう、やってられん!」と匙を投げた!
たまたまWindows11がInstall出来ないノートPCにUbuntu24.04.1を導入する機会があり、Flutter-Dartの開発環境整備を行ってみたところ、、、すんなりトラブル無く導入出来るではないか!!
よく考えたら、Windowsの文字コードはCP932であり、かつ、コマンドプロンプトが全く使い物にならないのに対し、UbuntuはUTF-8コードで動作しているから、トラブルにならないのは当然である。管理者権限もsudoで実行できるし。したがってLinux(Debian)ベースのUbuntuこそ、最高のFlutter-Dartによるアプリ開発に最適であると結論付けた。
したがってここでは、Ubuntu24.04.1LTSで、Flutterアプリを開発する環境のみ紹介する。パソコンへUbuntuを導入する手順については、既に別の記事で紹介しているので、ここでは既にUbuntuのInstall手順には触れない。
Install手順では、gitで最新版のflutterリポジトリのコピーを取ったり、tarballをtarで解凍したり、Debian系パッケージのdebを入れたりと、様々なUnixの手法を駆使する必要がある。(昔は全てソースのTarballをFTPでダウンロードしてコンパイルしてたんだぜ~!!!)
まずは必要なパッケージを一気に流し込もう
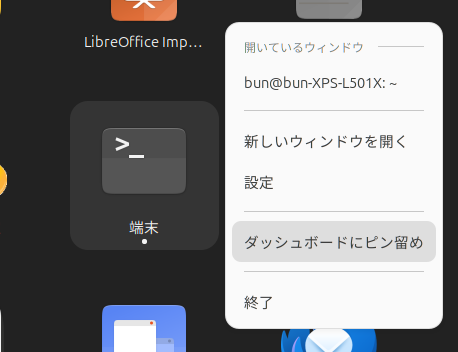
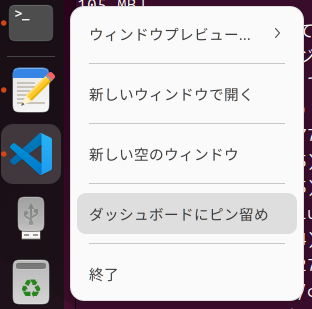
もし「端末」をダッシュボードにピン留めしてない方は、まずはそれから。今後もしょっちゅう使いますし。画面左下の「Show apps」ボタンをクリックし、「端末」アイコンを探し、右クリックして「ダッシュボードにピン留め」です。ダッシュボードにピン留めされたアイコンは右クリックして、ピン留めを外すことも可能です。お好きにカスタマイズしよう。

以下の黒い画面の作業は、この「端末」で実施します。
debian系Linuxディストリビューションでは、sudo apt install パッケージ名 で、依存関係にあるパッケージを一気にインストールできます。
以下の記事全てで、端末(Terminal)プロンプト「ユーザ名@マシン名:~$」は省略します。
また、「.......」は、いっぱいメッセージが表示されることを省略表記してます。
sudo apt update
(パスワード入力)
sudo apt upgrade
.......
続行しますか?y
.......
sudo apt install curl git unzip xz-utils zip libglu1-mesa libc6:amd64 libstdc++6:amd64 lib32z1 libbz2-1.0:amd64 clang pkg-config ninja-build cmake libblkid-dev libgtk-3-dev
たったこれだけ。aptは楽ちんだねぇ。延々と関連するパッケージがインストールされるので気長に待とう。
最新版のflutter_linux_*-stable.tar.xzを入手
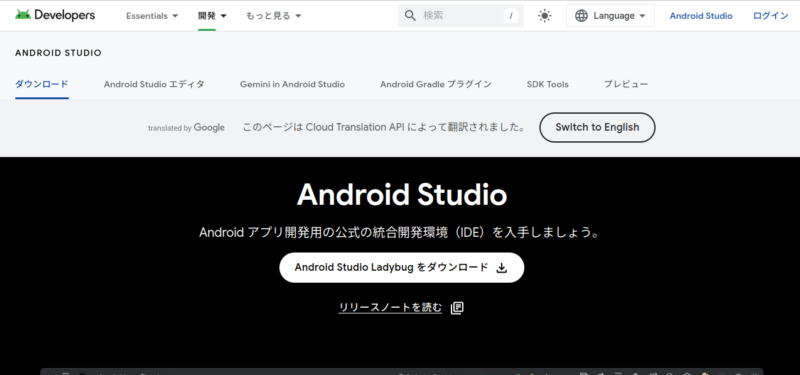
以下のURLからFlutterのstable版を入手します。青色のボタンで「flutter_linux_x.x.x-stable.tar.xz」と表記されています。
ダウンロードされたファイルをHomeに移動させ、以下のコマンドで圧縮展開しましょう。
$HOME/flutterに入ります。
tar -xf flutter_linux_*-stable.tar.xz
......環境変数PATHを編集(今後Install予定の分も含めてます)
まずは今使っている端末のPATHに追加しましょう。見覚えのないPATHも含まれてますが大丈夫。これらも順次Installしていきます。
androidアプリを公開する時に鍵作成をするんですが、その時に必要となるkeytoolのパス($HOME/android-studio/jbr/bin)も追加しています。
export PATH=$PATH:"$HOME/flutter/bin":"$HOME/android-studio/bin/":"$HOME/.pub-cache/bin":"$HOME/android-studio/jbr/bin"更に再起動後もPATHが通るように、「.bashrc」ファイルにも挿入します。お好きなエディタでどうぞ。(下記例ではviを使ってます)
export PATH....を挿入する場所は、僕は.bashrcの一番先頭付近にしています。
viコマンドのファイル名のピリオドはとても重要です!!(ゴミではありません。)
vi ./.bashrcflutter のバージョン確認と、flutter doctorの実行
flutter には「flutter doctor」という素晴らしい機能が付随しており、今後行うべき作業を全て教えてくれます。最初にバージョン確認をする。この時に初期設定がされます。 それが終わってから「flutter doctor」を実行しよう。
flutter --version
........
flutter doctor
........現時点では、下記のように色々不足していると叱られます!
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel master, 3.28.0-2.0.pre.38645, on Ubuntu 24.04.1 LTS
6.8.0-51-generic, locale ja_JP.UTF-8)
[✗] Android toolchain - develop for Android devices
✗ Unable to locate Android SDK.
Install Android Studio from:
https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK
components.
(or visit https://flutter.dev/to/linux-android-setup for detailed
instructions).
If the Android SDK has been installed to a custom location, please use
`flutter config --android-sdk` to update to that location.
[✗] Chrome - develop for the web (Cannot find Chrome executable at
google-chrome)
! Cannot find Chrome. Try setting CHROME_EXECUTABLE to a Chrome executable.
[✓] Linux toolchain - develop for Linux desktop
[!] Android Studio (not installed)
[✓] Connected device (1 available)
[✓] Network resources
! Doctor found issues in 3 categories.ふむふむ。Android 系のツール(SDK等)、Google Chrome、Android Studioが入ってないと指摘されましたね。順番に片づけて行こう!
Android Studio をインストールする(このあたりから、ちょっとヤヤコシイ)
sudo apt install で簡単に入れられたら楽なんですけどね~。まずはAndroidStudio公式ページからパッケージをダウンロードします。何とtarballです。
https://developer.android.com/studio?hl=ja

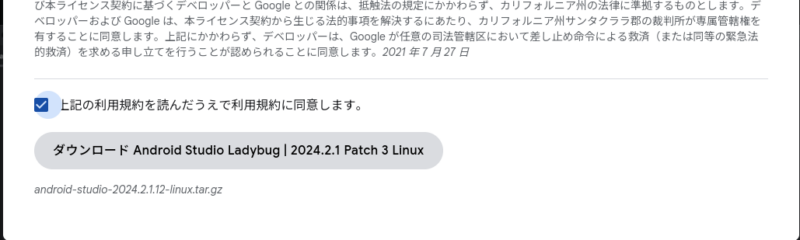
もちろん、利用規約に同意しないと使えません。お約束ですね。

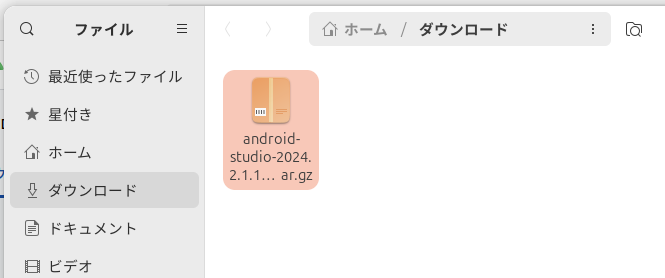
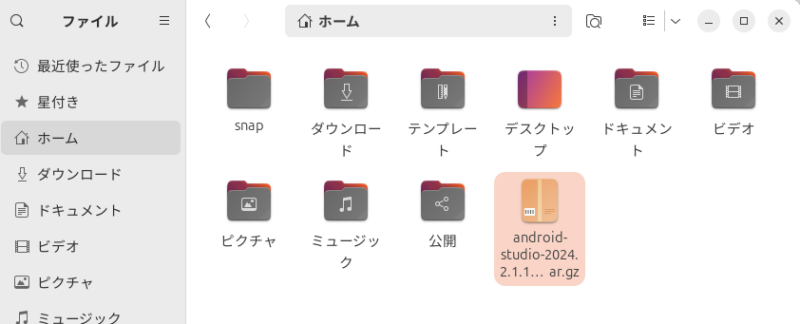
何も指定しないと「/home/(user_id)/ダウンロード」にダウンロードされる。このままだと作業が面倒になるので、マウスで/home/(user_id)に移動させよう。具体的には下記のように操作する。

ダウンロードしたファイルをマウスでドラッグして、そのまま上の「ホーム」に投げ入れる。ホームが下記のような状態になったらOKです。

ホームに入れたら「端末」で、パッケージ.tar.gzを解凍します。(Updateする時に面倒なので、$HOMEのままに変更しました。)
(昔はソースからInstallする必要があったので、ホームに解凍して、.configure , make , make installでしたよね~)
tar -xzf android-studio-*-linux.tar.gz
........解凍が完了したら、ユーザモードでAndroid Studio を起動します。PATHが通っていたら、「端末」で下記のコマンドを打つと起動します。
実は、この記事ではVisual Studio Codeでアプリ開発する手順を推奨しています。Android Studio はコマンドラインSDKを入れるためだけに使います。(Android エミュレータも有るんですけど、重くて使い物にならない、、、気がする!) まぁ、どのIDEを使うかは、お好みで。
studio.sh下記起動したら、「Next」で、どんどん進めよう!

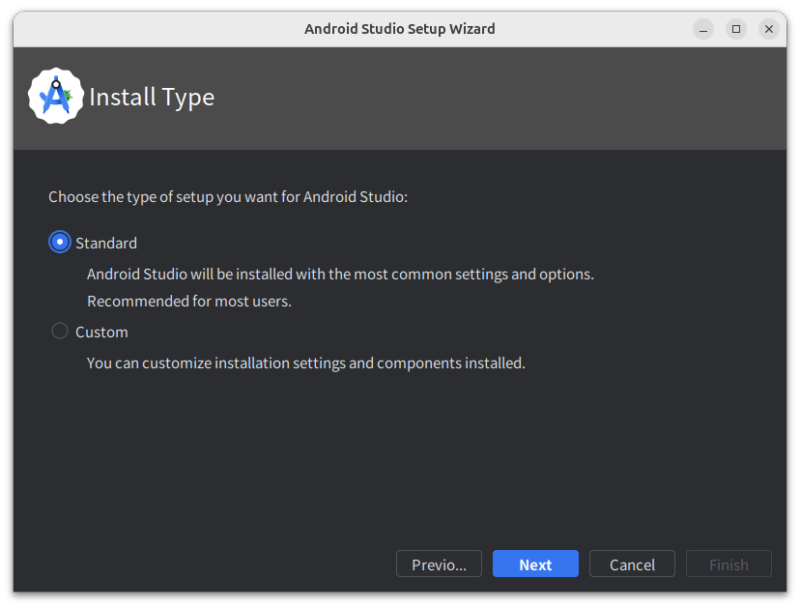
StandardでOK!

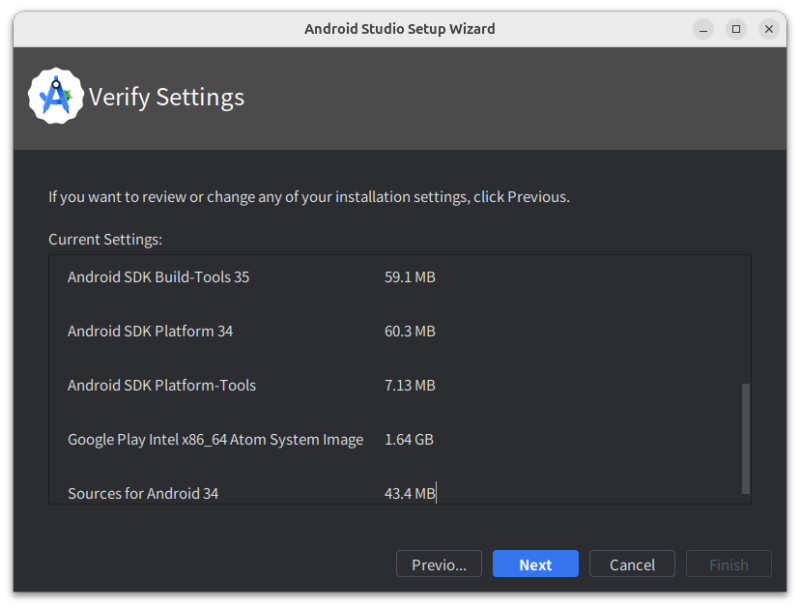
このままNextでOK!

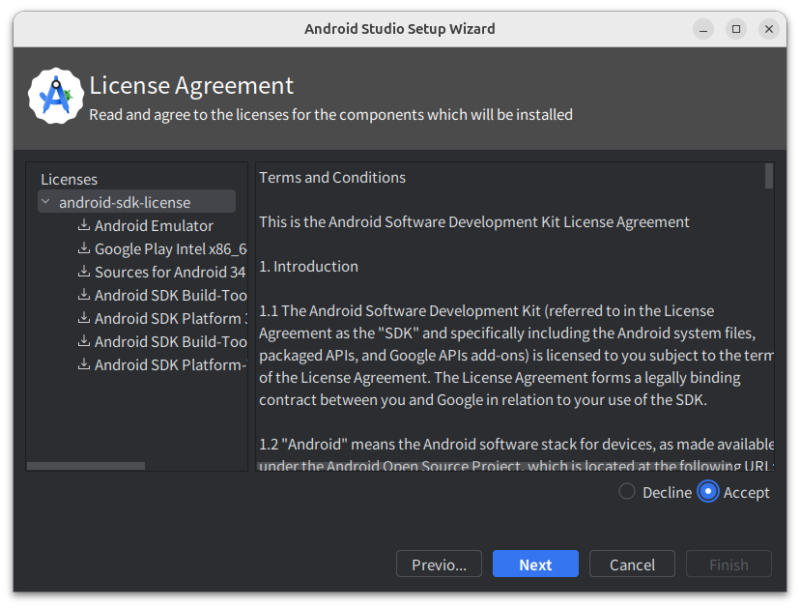
右下の「Accept」をクリックして「Next」して、「Finish」ね。後は、Installが終わるのをゆったり待とう。
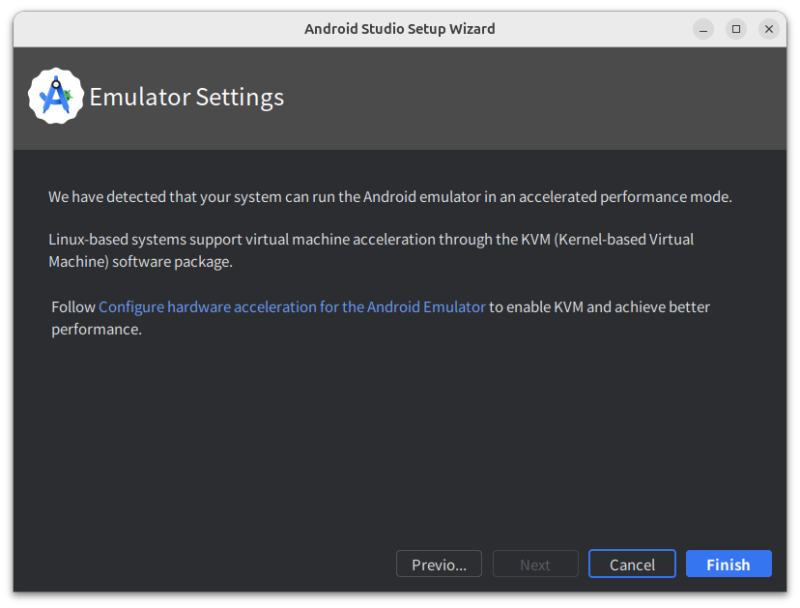
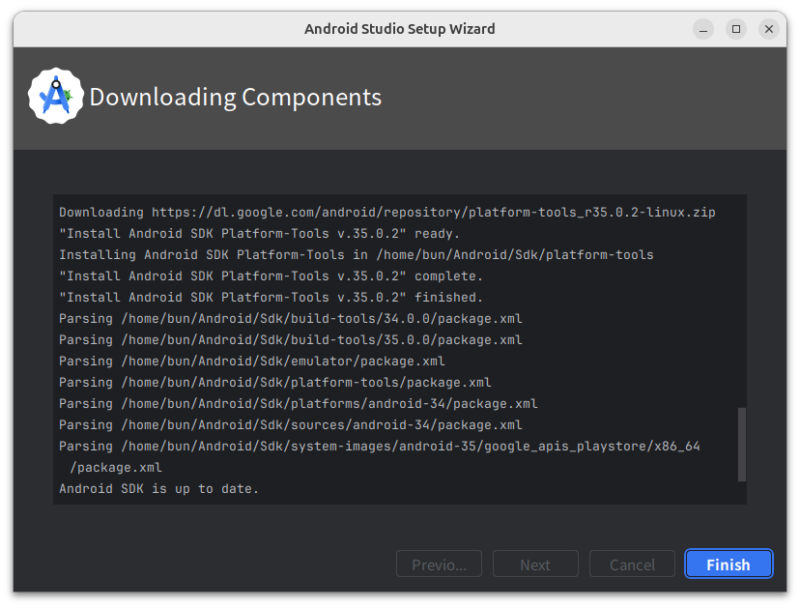
最後に「Finish」。GUIはダルイね!




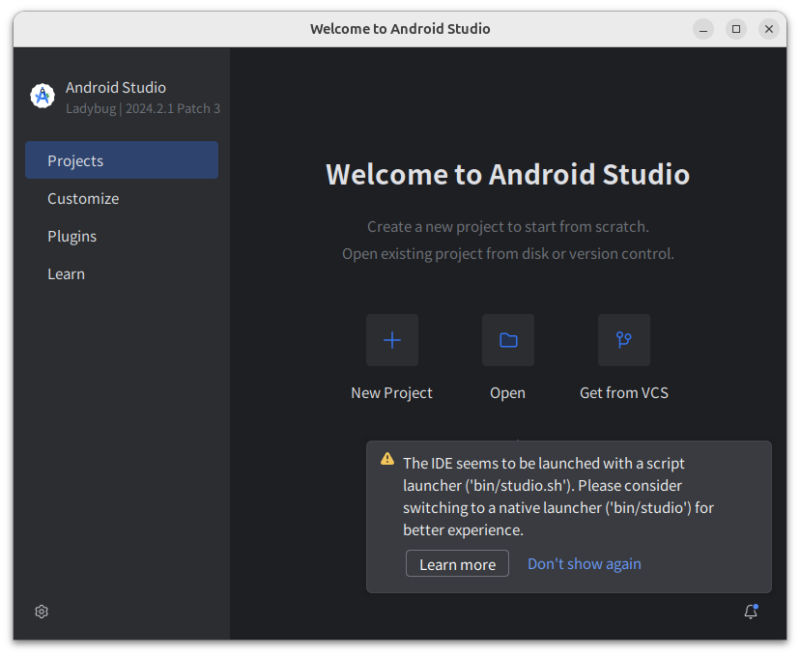
はい!無事にAndroidStudioが立ち上がってきましたね~。でも、これは使わないんですね~重たいし!
まずは下記ウインドウの「Don’t show again」をクリックします。

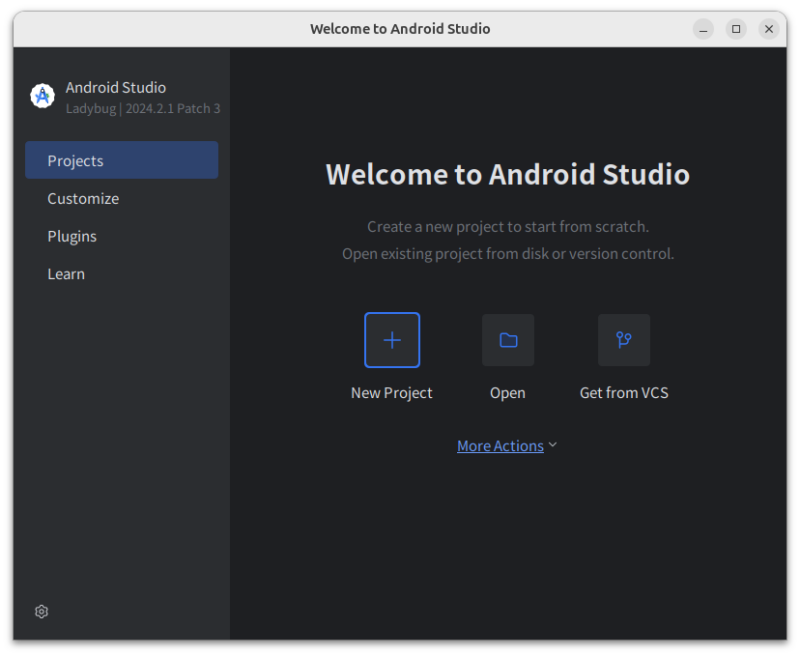
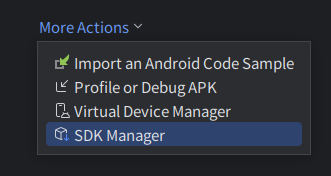
画面下側に小さな文字である「More Actions」をクリック!!!ここが分かりにくいかも!!

この「SDK Manager」を使います!!

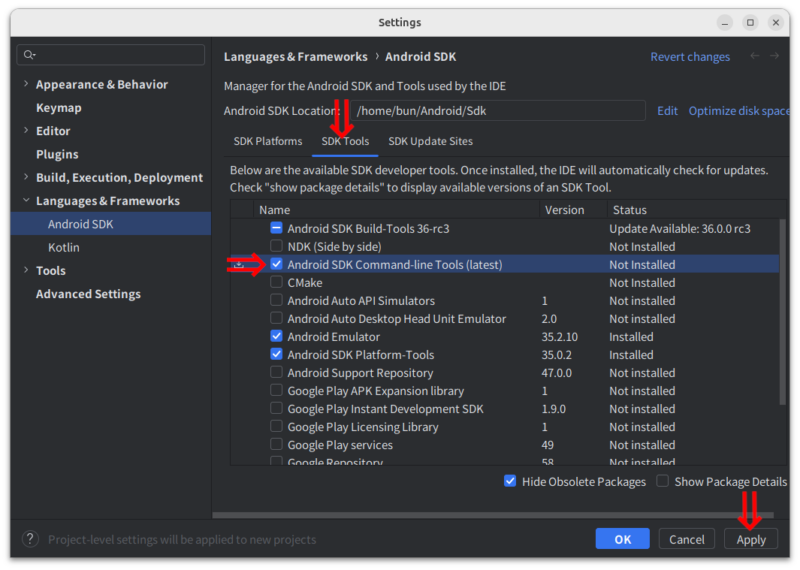
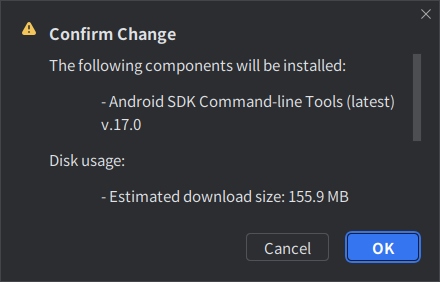
画面4行目中央付近にある「SDK Tools」のタブをクリックし、その3行目付近にある「Android SDK Command-line Tools(latest)」に☑をつける。「Apply」して「OK」します。

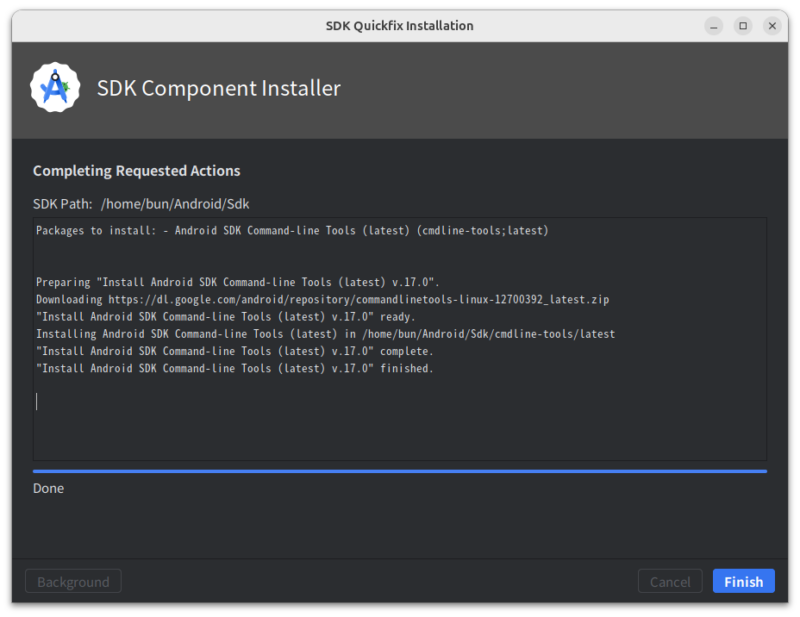
下記のような表示が出たら「OK」です。Installが完了したら「Finish」です。GUIは、まじダルイね!
Android Studioはもう使わないので、閉じてOK。


Androidライセンスの認証
下記コマンドを「端末」で実行する。4~5回、長文が表示されるので、全て「y」とする。
flutter doctor --android-licenses
.......
Review licenses that have not been accepted (y/N)? y
........(終わるまで、ひたすら繰り返す)Google Chromeのインストール
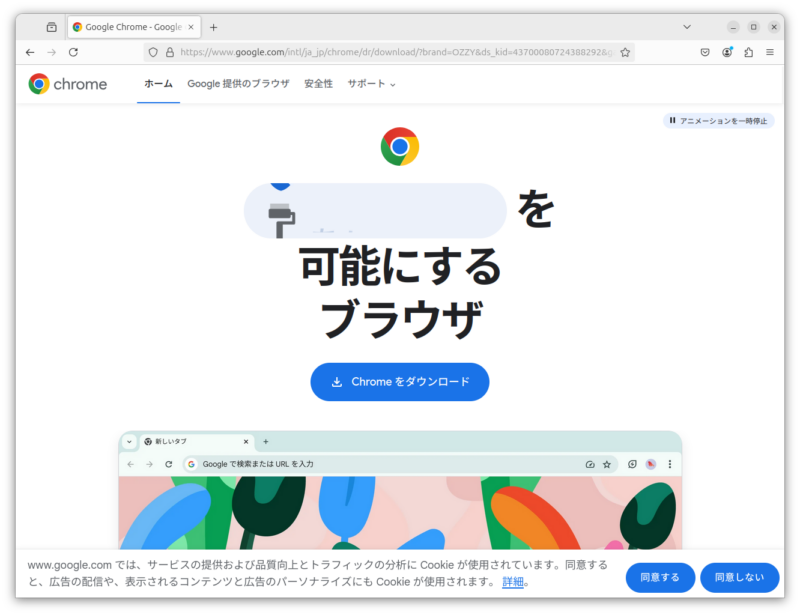
まずはGoogle Chrome の公式ページに行き、日本語版の最新版のChromeパッケージをダウンロードする。
https://www.google.com/intl/ja/chrome/ysem/download

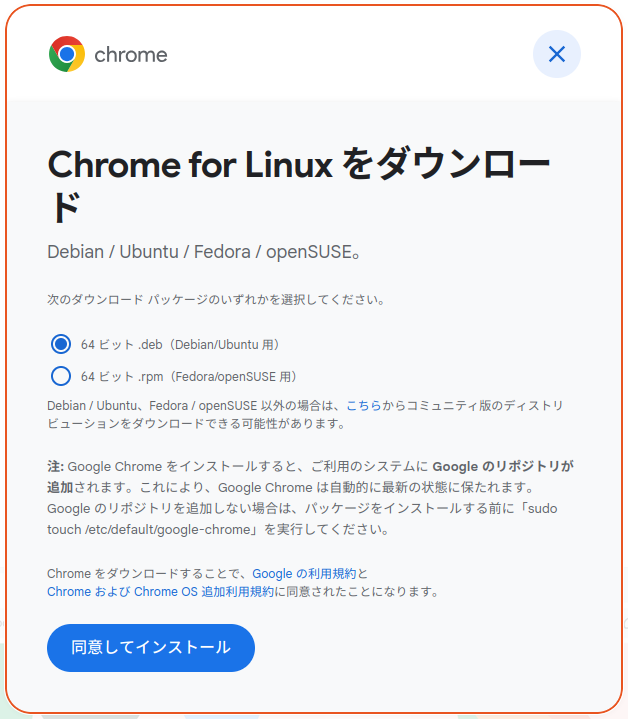
Ubuntu,Debian用のdebパッケージを選択。

Android Studioの時と同様「ダウンロード」フォルダにダウンロードされます。ダウンロードが完了したら「ホーム」に移動しましょう。
「端末」で下記コマンドを入力しGoogle Chrome をインストールしましょう。(ダウンロードフォルダのままだと、上手くいきません。)
sudo apt install ./google-chrome-stable_current_amd64.debUbuntuの画面左下の「Show Apps」ボタンをクリックするとChromeのアイコンが見えるはずです。右クリックしてダッシュボードにピン留めしましょう。これでChromeは完了です。
再び「flutter doctor」を実行して、作業が完了したか確認
「端末」で下記コマンドを入力し、作業が完了したことを確認しましょう。この時点でAndroid Studioを使ったプログラミングは可能です。
flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel master, 3.28.0-2.0.pre.38645, on Ubuntu 24.04.1 LTS
6.8.0-51-generic, locale ja_JP.UTF-8)
[✓] Android toolchain - develop for Android devices (Android SDK version 34.0.0)
[✓] Chrome - develop for the web
[✓] Linux toolchain - develop for Linux desktop
[✓] Android Studio (version 2024.2)
[✓] Connected device (2 available)
[✓] Network resources
• No issues found!Visual Studio Codeのセットアップ(お勧めします)
ここでマイクロソフトかよ! と思うかもしれませんが、、、めっちゃ便利なので、VSCodeを入れましょう。使うか否かは貴方次第。
まずは公式ホームページからダウンロードします。
https://code.visualstudio.com/Download
下記ページの真ん中のペンギンさんの左下側「.deb Debian Ubuntu」をクリック。

「code....deb」というファイルです。いつものようにダウンロードフォルダからホームに移動させよう。

下記コマンドでInstallします。
sudo apt install ./code*.deb
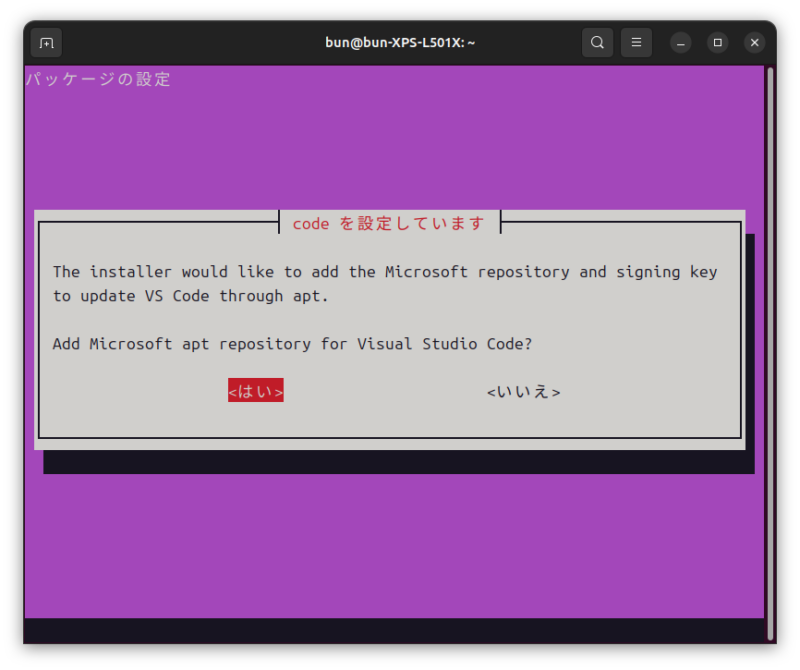
.......(install が進む)途中、下記のような画面が出ます。今後、VSCodeを「sudo apt update」「sudo apt upgrade」で最新化するために、aptのソースにMicrosoftのリボジトリを追加する必要があるんです。「<はい>」を選んだ状態で[Enter]キーを押します。(マウスクリックではない)ここだけいきなりCUIなんですよね。

VSCodeは、「/home/(user_id)/.pub-cache」という、訳の分からない場所にインストールされます。既に環境変数PATHは登録済みなので、「code」コマンドを実行すると、VSCodeが起動するはず! 起動しない場合は、環境変数PATHの設定が間違っている可能性あり。(バージョン違いでフォルダ名が変化してたら、それっぽいところを探してPATHを修正してね!)
codeVSCodeが起動したら、ダッシュボードでアイコンを右クリックしピン留めしましょう。

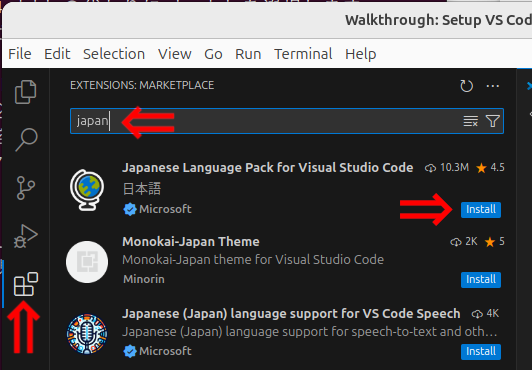
VSCode左側にある「プラグイン」アイコンをクリックし、「japanese」と入力します。日本語言語パックをInstall します。

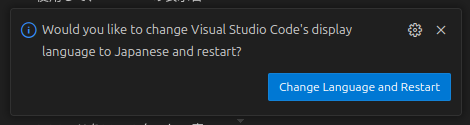
VSCode右下に表示されるダイアログボックスの「Change Language and Restart」ボタンをクリックします。

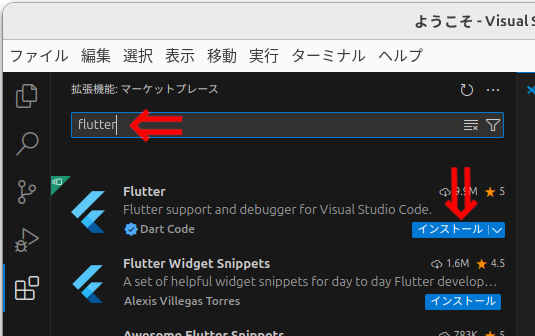
VSCodeのメニューが全て日本語になり使いやすくなりましたね。次にflutterプラグインをインストールします。(まずはこれだけでOK)

次に「ホーム」に「src」等のソースコードを補完するフォルダを作成します。
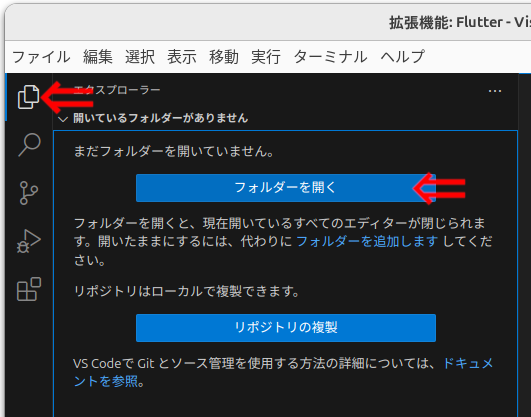
VSCodeのエクスプローラ(左上のボタン)をクリックし「フォルダー」を開くボタンをクリックします。


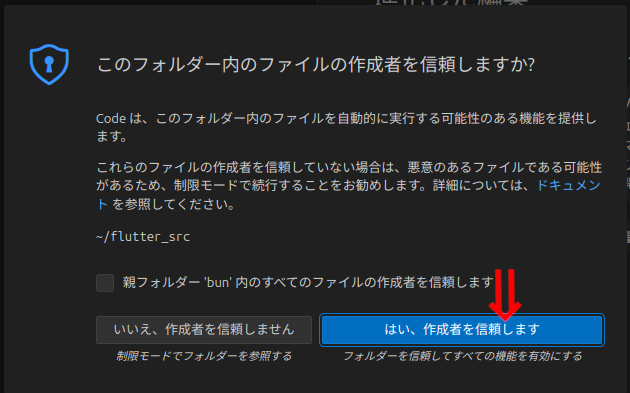
フォルダ内のファイルの作成者を信頼しますか? ダイアログボックスで「はい、・・・」をクリックします。
以上で、概ね、環境構築作業は完了です!!!
サンプルソースの作成(Flutterひな型の作成)と、動作確認
これ以降は、新しいアプリを作る際に繰り返す作業になります。
「端末」で、作成したフォルダ「src」に移動して、サンプルソース「(例として)test_app」を作成します。後は下記のように、コマンドを打ちながらGoogle Chromeでアプリの動作を確認します。
cd src
flutter create test_app
........
cd test_app
flutter clean
flutter pub get
flutter run
Downloading Web SDK... 8.5s
Downloading linux-x64-debug/linux-x64-flutter-gtk tools... 3.2s
Downloading linux-x64-profile/linux-x64-flutter-gtk tools... 1,925ms
Downloading linux-x64-release/linux-x64-flutter-gtk tools... 1,981ms
Connected devices:
Linux (desktop) • linux • linux-x64 • Ubuntu 24.04.1 LTS 6.8.0-51-generic
Chrome (web) • chrome • web-javascript • Google Chrome 131.0.6778.264
[1]: Linux (linux)
[2]: Chrome (chrome)
Please choose one (or "q" to quit): 2
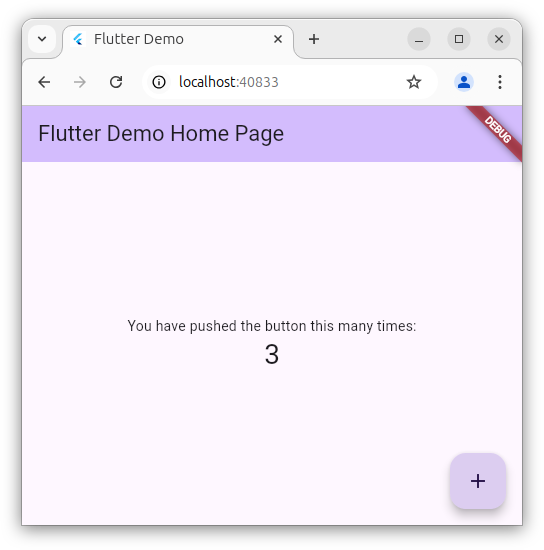
このように、Chromeが立ち上がり、アプリが動作したら完成です!おめでとう!!!
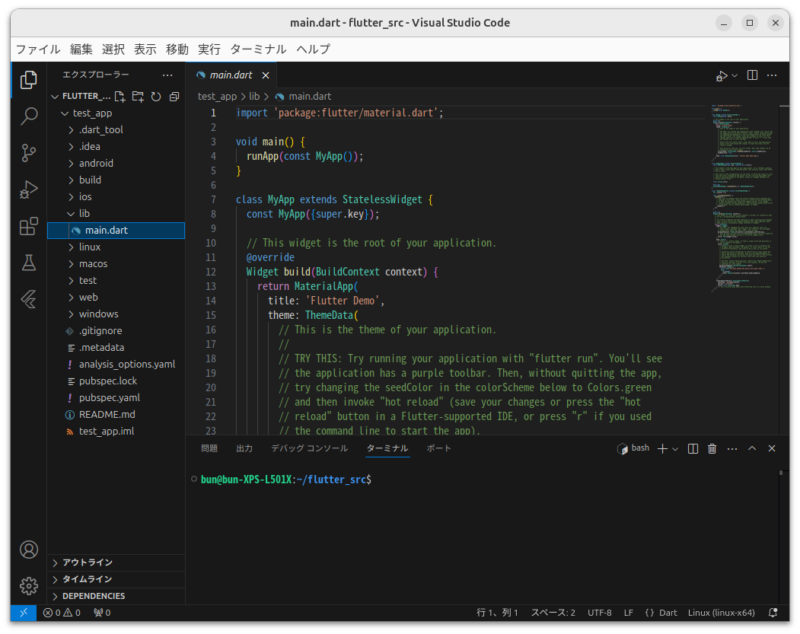
これらの作業は、VSCodeの右下にある「ターミナル」で作業しても構いません。

Flutterのソースプログラムは、「test_app」フォルダの「lib」にあります。最初に実行されるソースファイルは「main.dart」です。
Flutterは「Dart」と呼ばれる言語で構成される「クラスライブラリ」なんです。(この意味が分かるかな?)
Androidアプリapkのコンパイル
まずは十分にChromeで動作を確認し、デバッグします。一応完成したら、以下の手順でapkをコンパイルしましょう。
(かなり時間がかかります。)
flutter upgrade
flutter clean
flutter pub get
flutter build apk上から順番に、flutter の最新化、パッケージの初期化(消去)、最新版のパッケージのget、apkファイルのコンパイルです。
実は、一番下の行だけでもコンパイル出来ますが、flutterは毎日進化してます。常に最新の状態にしておいた方が良いので、上記手順に慣れましょう。
コンパイルが無事に完了したら、「flutter_src/(アプリ名)/build/app/outputs/apk/release/」フォルダに、「app-release.apk」というファイルが出来ているはずです。これが完成したアプリです。androidスマホに入れて、インストールして実行してみてください。感動しますよ。
Enjoy happy Flutter life!!!